為什麼小豆推薦 Fluent Forms 表單外掛?
WordPress 是一個功能強大的網站建立平台,許多人喜歡使用它來建立個人網站、部落格或是電商。
而在這些網站當中,聯絡表單通常是一個必備的元素,它可以讓網站訪客與我們建立聯繫,提供反饋、詢問問題,或是洽談合作業務。
然而,回顧小豆曾使用過的免費表單外掛中,大部分的樣式都比較簡易,比如 WPForms、Contact Form 7。
因此在這篇文章裡,我將介紹一款個人近期很喜歡的表單外掛 Fluent Forms,並提供七個步驟教你如何使用它來製作出精美的聯絡表單 ( 免費版就很強大了 )。
跟隨這些步驟,你可以輕鬆地製作出符合你網站風格的聯絡表單,讓你的網站更加專業、更有吸引力!
由於本篇內容較長,你可以根據你的需求查看以下內容:
- 簡介 Fluent Forms 表單外掛
- Fluent Forms 可以做出哪些類型的表單?
- WordPress 如何製作聯絡表單?
- 免費版與付費版 Fluent Forms 哪裡不同?
- 如何購買 Fluent Forms Pro?
- Fluent Forms 有哪些優缺點?
- Fluent Forms 常見問題
- 更多 WordPress 網站經營文章
簡介 Fluent Forms 表單外掛

Fluent Forms 是一款功能強大的表單外掛,不論是免費版、付費版,都能幫助我們輕鬆地製作出符合個人網站風格的聯絡表單。
我們可以簡單地拖曳小工具,來設計、製作任何表單,比如文字、信箱、下拉選單、勾選按鈕等。
Fluent Forms 還具有許多高級功能,像是電子郵件通知、機器人驗證、垃圾郵件過濾等,還能夠與其他平台合作,例如 MailChimp 電郵、PayPal 金流、Discord 社群軟體等。
而且值得注意的是,它除了可以用來製作聯絡表單,還能做出各種類型的表單,比如訂閱表單、活動登記表、商品訂購表等等,非常的實用。
如果你很好奇,Fluent Forms 實際做出的各種表單設計如何,歡迎繼續往下看!
Fluent Forms 可以做出哪些類型的表單?
Fluent Forms 可以做出超多類型的表單,在官方釋出的表單範例中,就有將近 75 個範本了!
表單還分成好幾種類型,比如專門提供給行銷、教育、服務、社群、IT 等。
只要你有表單上的需求,不論是哪種產業,Fluent Forms 幾乎都可以幫你實現!
所以,小豆從官方範例中挑選了幾個 ( 並用 Google 翻譯成中文 ),簡單將與你分享 Fluent Forms 主要可以做出哪種表單,以及呈現出來的樣子為何。
PS:以下僅為表單範例,文字內容、顏色外觀都可以自行調整。
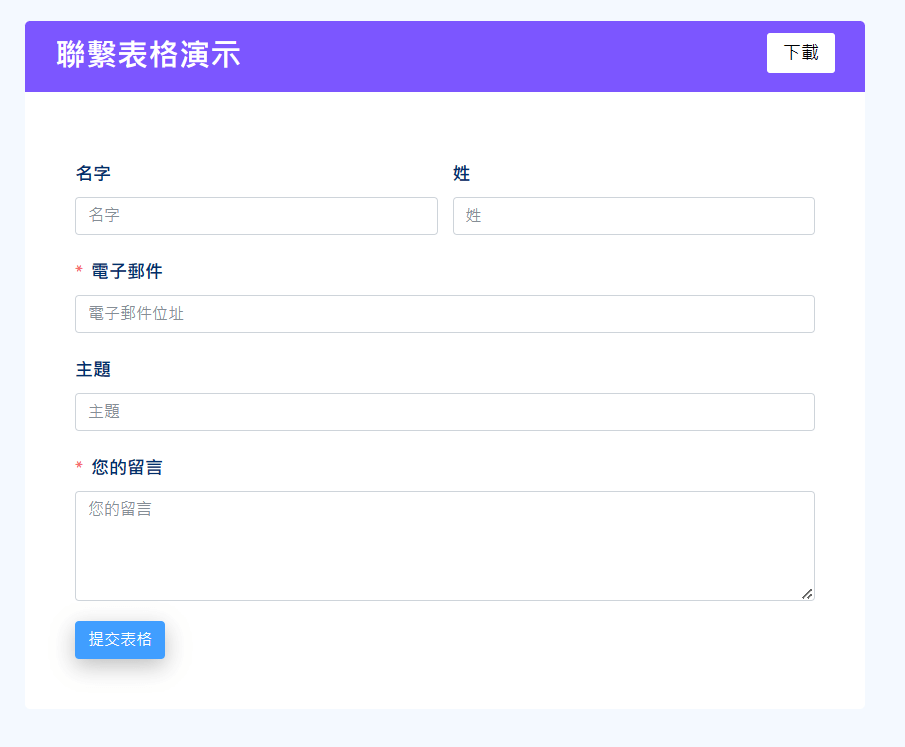
聯絡表單

聯絡表單,是每個網站很常見也必備的表單。
因為這不但可以幫助訪客快速地與我們聯繫,也可以提升網站的專業度、訪客對我們的信任感。
除此之外,表單也可以讓我們將訪客的內容、問題集中在一個地方,或收集訪客的基本資料,比如姓名、信箱等,方便我們管理資訊以及回復問題。
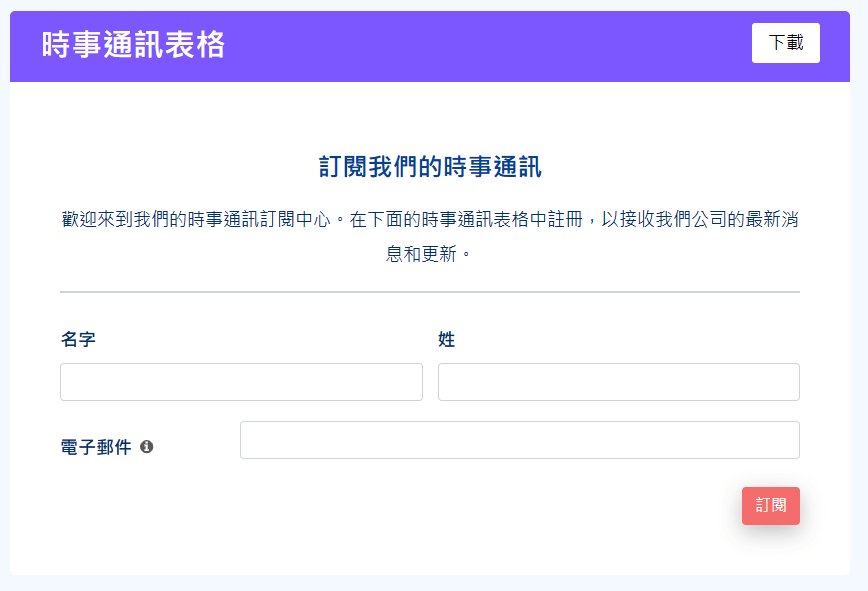
訂閱表單

訂閱表單其實有滿多優點的。
對訪客而言,訂閱表單可以幫助他們及時獲得最新的消息,進而了解我們的服務、產品,提高客戶忠誠度、信任感。
對我們來說,它能夠讓我們從中提高品牌知名度,也能幫助我們更好地了解訪客的需求與行為,進而制定更有效益的行銷策略、提高營收。
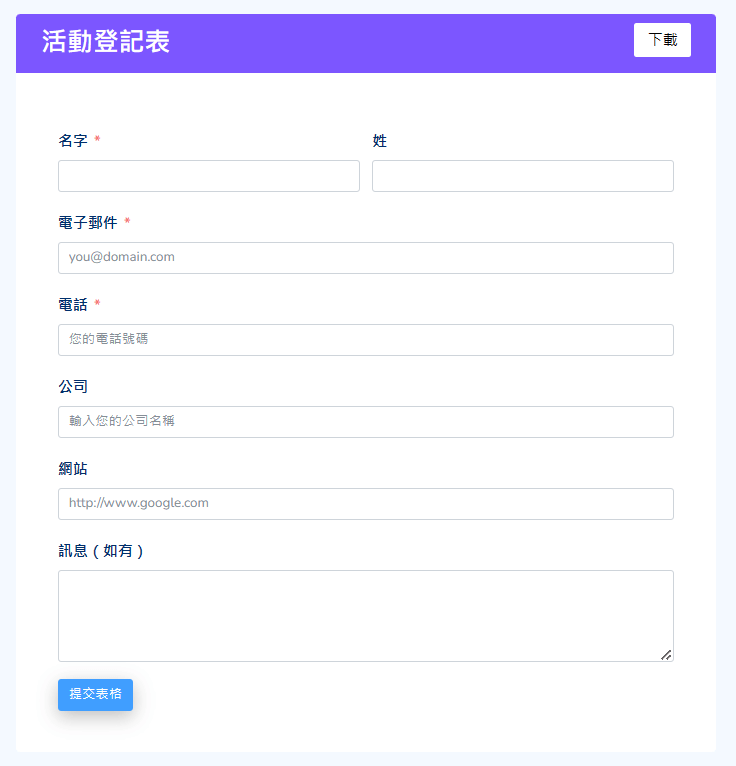
活動登記表

如果你想要舉辦線上、線下活動,也可以透過 Fluent Forms 來製作活動登記表。
如此一來,不但幫助參加者可以輕鬆報名活動,進而提供使用者體驗。
這也能讓我們更加輕鬆地管理參加者的資訊,藉由分析參加者的需求,我們便能從中規劃出更符合他們想要的活動,來提高活動的參與率。
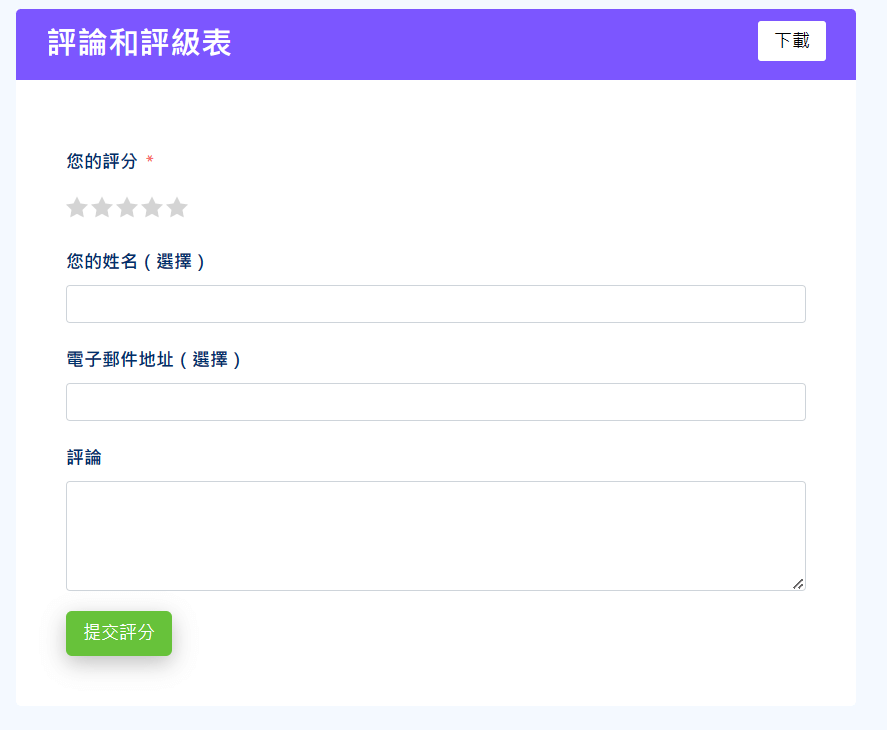
評論調查表單

不論你是一人接案,或是經營企業,評論調查表單有助於我們更了解顧客的真實想法。
為了能夠提供給客戶高品質的服務、產品,我們需要確切地了解對方的需求,才能夠幫助到他們獲得真正想要的東西。
因此,透過評論調查表單,我們能夠收集顧客的反饋、滿意度,讓我們可以及時的制定出更好的改進策略、回應顧客、解決對方的問題。
如此一來,不但能夠更精準的優化服務與產品,也能進而提升客戶滿意度以及品牌聲譽。
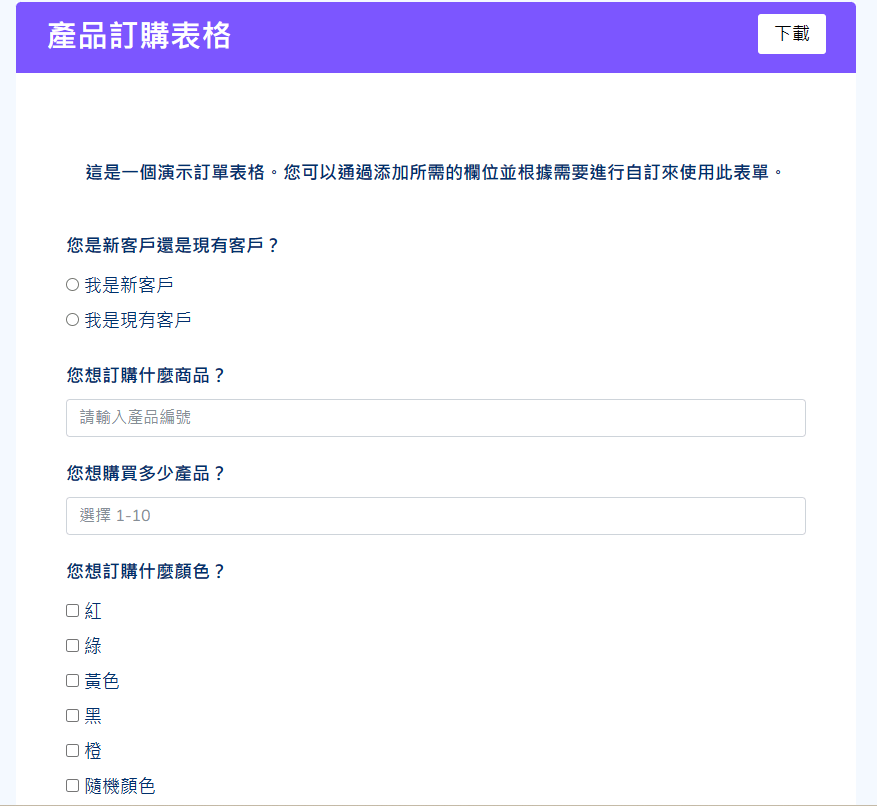
商品訂購表單

如果你有在販售產品,除了使用 WooComerce 串接金物流以外,也可以參考 Fluent Forms 的商品訂購表單,讓客戶直接透過表單向你下單。
透過這個表單,它可以讓消費者輕鬆地選擇需要購買的產品、填入訂購資訊等,簡化了購買流程,進而提升客戶體驗。
對我們而言,這能夠幫助我們確保訂單的準確度,減少訂單錯誤、退貨等問題,也可以從中了解消費者的購買行為數據,進而制定最佳行銷策略。
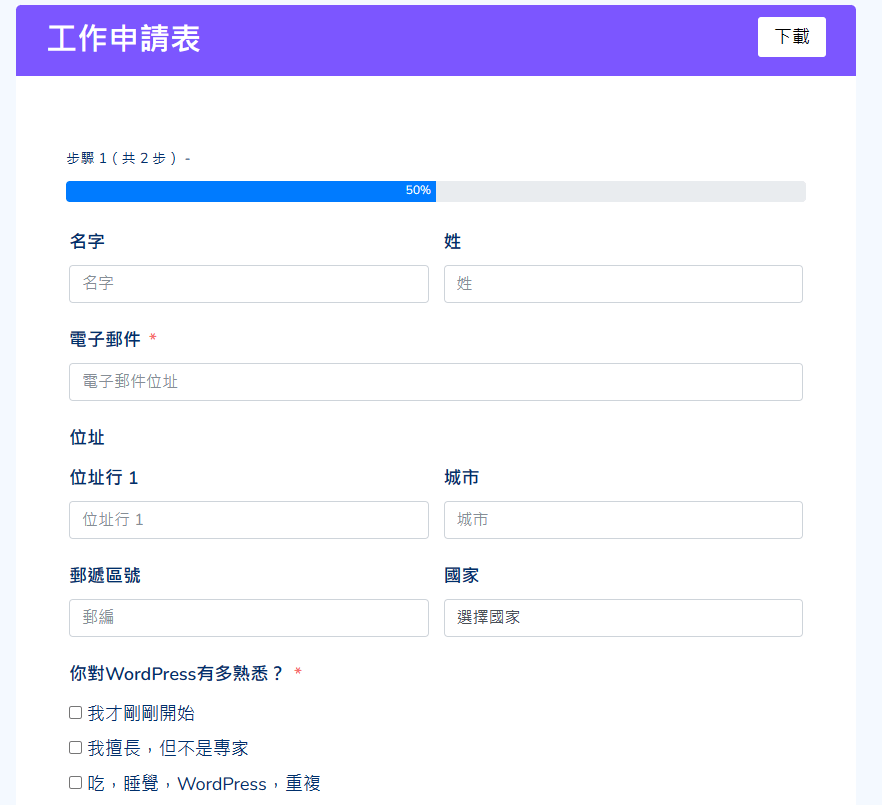
工作申請表

如果企業有徵才的需求,也可以透過 Fluent Forms 做到!
透過網站上的工作申請表單,求職者可以很輕鬆地填寫申請資訊,簡化了招聘流程,進而省時,又能吸引更多人才應徵。
除此之外,我們還能更方便地收集求職者的相關數據,比如教育背景、工作經驗、技能等,更好地了解對方的能力與特點,進而招聘到適合的人才。
WordPress 如何製作聯絡表單?
安裝 Fluent Forms
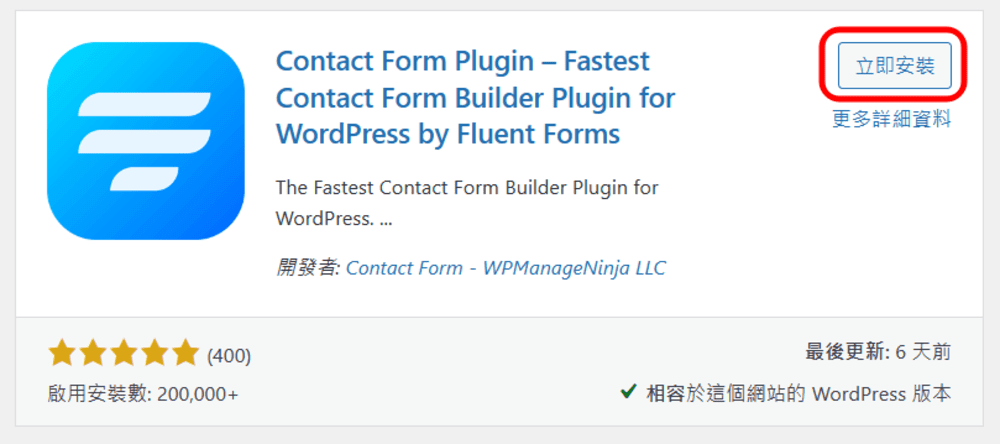
step 1

首先,請在 WordPress 後臺搜尋外掛「Fluent Forms」,並下載安裝。
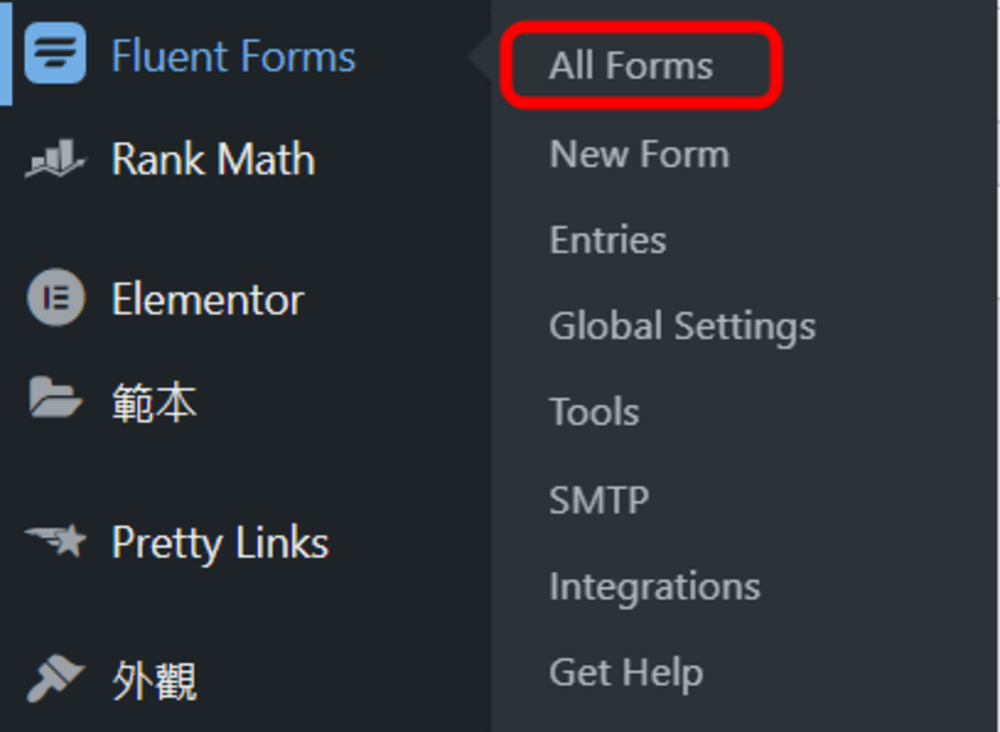
step 2

安裝完後,在側邊欄找到 Fluent Forms > All Forms。
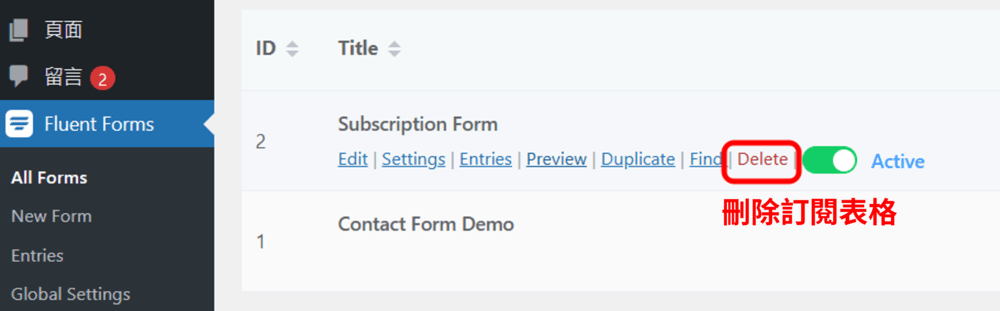
step 3

你會看到 Fluent Forms 已經預設 2 個表單範本了,分別是訂閱表單、聯繫表單。
如果你沒有要做訂閱表單,可以點選 Delete,把它刪除掉。
製作聯絡表單
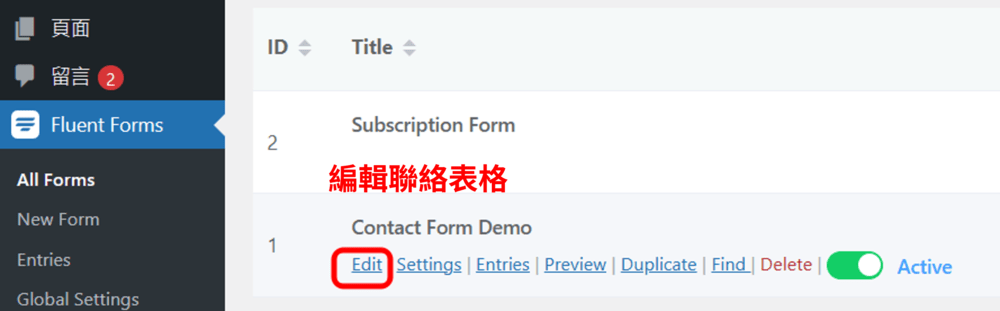
step 1

接著我們要來做聯絡表單了。
你可以編輯 Fluent Forms 預設的聯絡表單,直接從裡面進行修改。
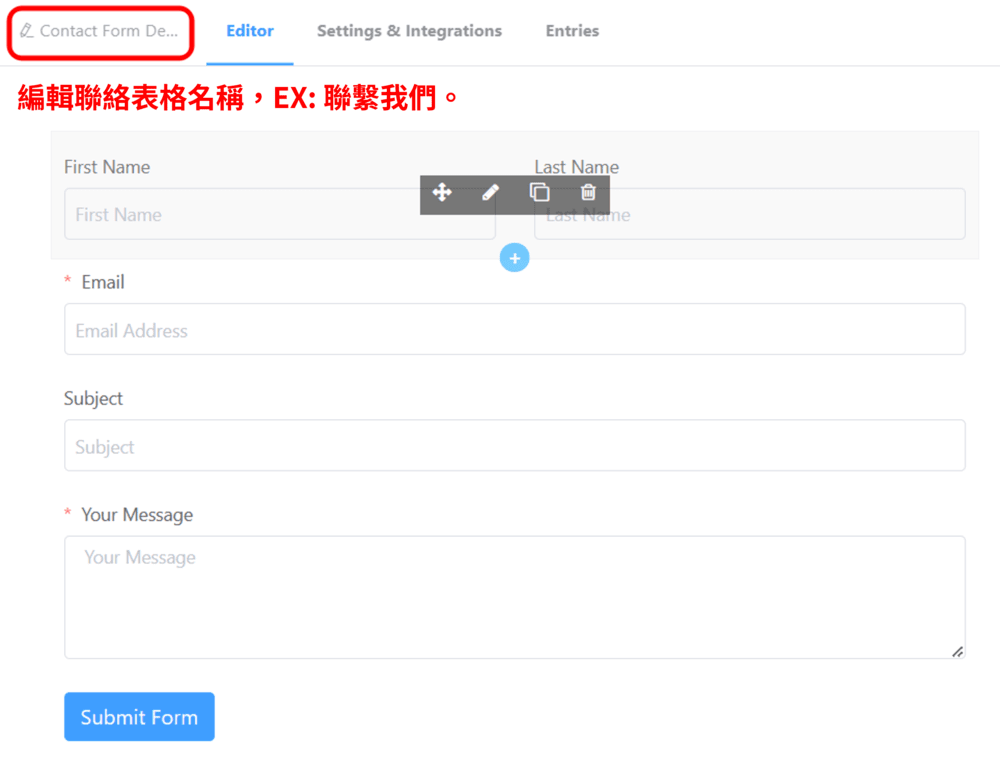
step 2

在左上角,我們先來編輯表單的名稱。
你可以輸入像是聯絡我、聯繫表單,主要是讓自己可以分辨這些表格的用途為何。
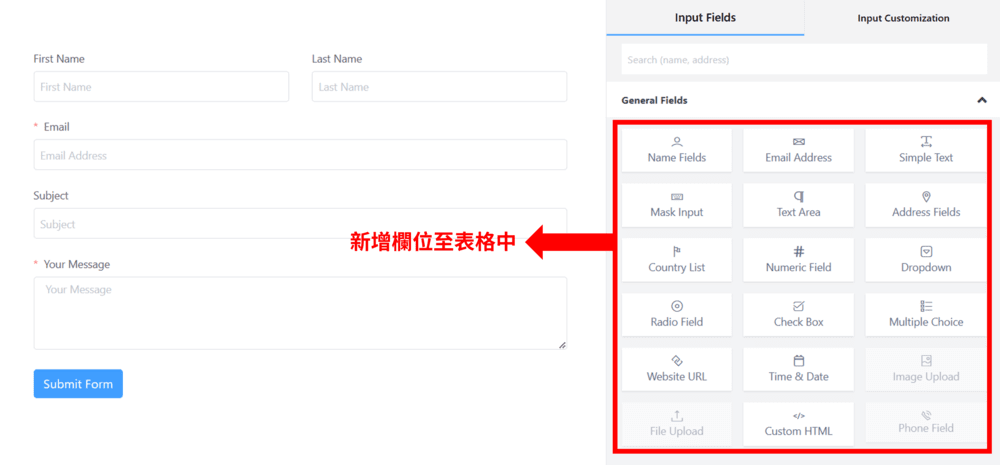
step 3

接著你會看到右手邊有很多的小工具,我們可以按照自己的表格需求來客製表單。
比如在表單上新增地址、網址、勾選欄位等。
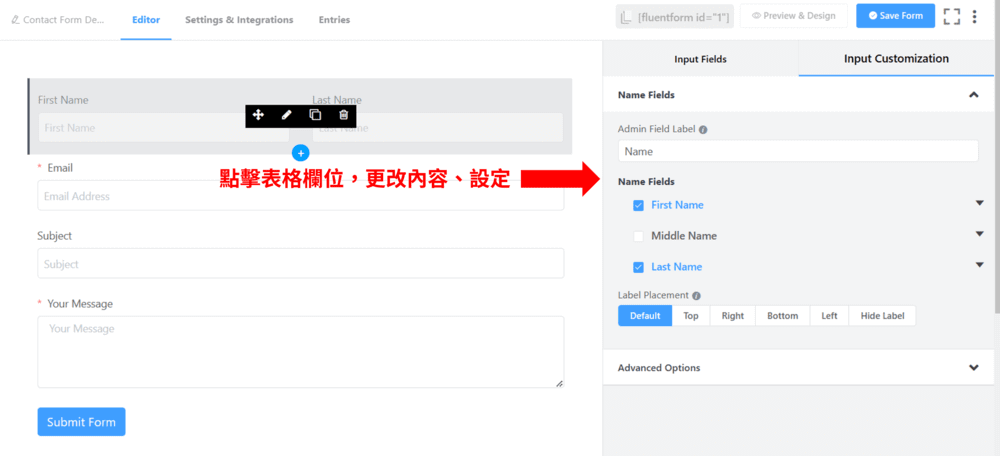
step 4

新增完需要的功能後,點擊左手邊的表格欄位,再到右邊分別設定文字、位置等。
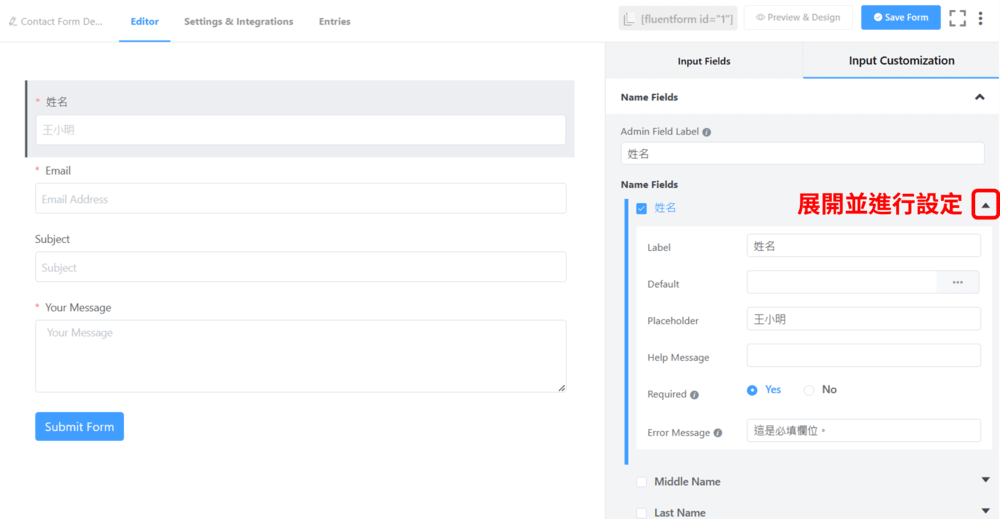
step 6

展開箭頭,其實就可以細部地調整表單的顯示方式。比如:
- Fluent Forms 聯絡表單的預設文字是英文,我們可以在這裡更改成中文。
- 某些欄位你如果想要設為「必填」項目,也可以在這勾選 Required。
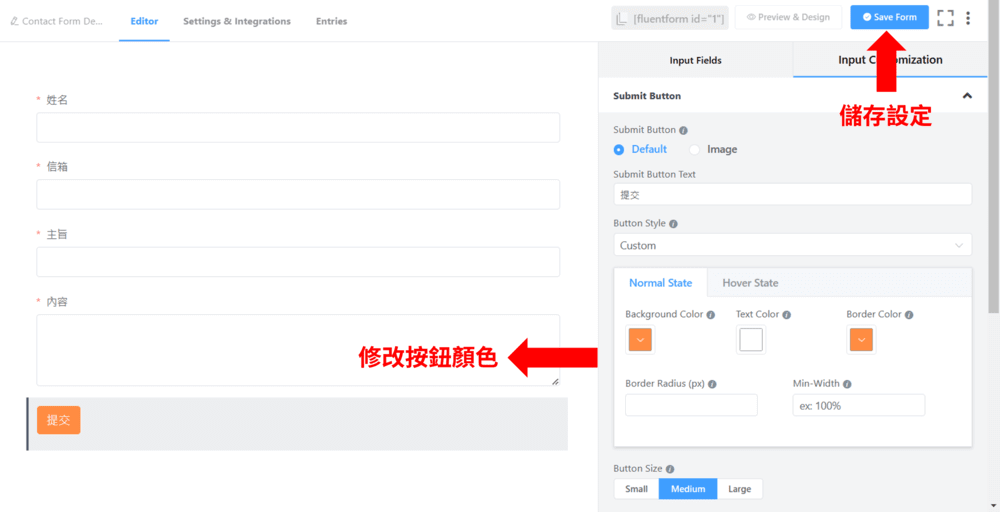
step 7

除此之外,如果你想更改「提交按鈕」的樣式,Fluent Forms 也可以自訂,這點是小豆很喜歡的!
當你的欄位與樣式全部都設定好後,請按下 Save Form 來儲存表單。
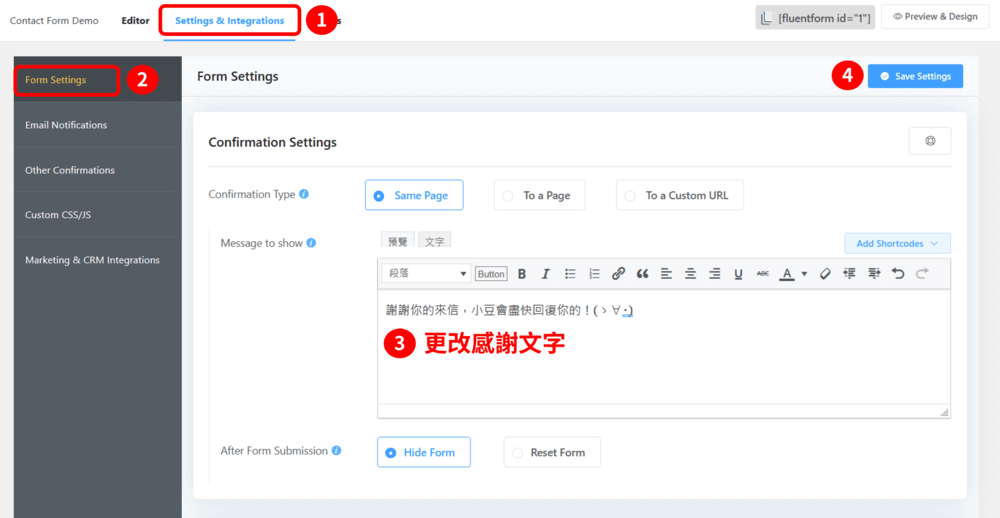
更改提交表單的感謝文字

初步製作完表單設計後,如果你想要更改「表單提交後的感謝文字」,可以點擊 Setting & Integrations > Form Settings。
接著在欄位中輸入感謝文字,或者是你想放上的資訊後,按下 Save Settings 儲存即可。
設定信箱通知
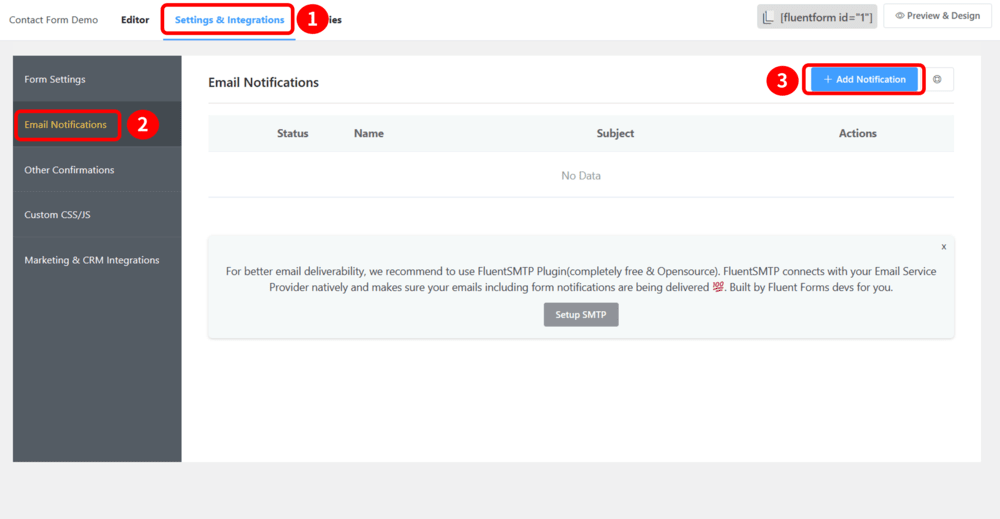
step 1

當有讀者、廠商或是訪客填寫表單,我們該如何馬上收到通知呢?
我們可以到 Setting & Integrations > Email Notifications,並點選 Add Notification。
step 2

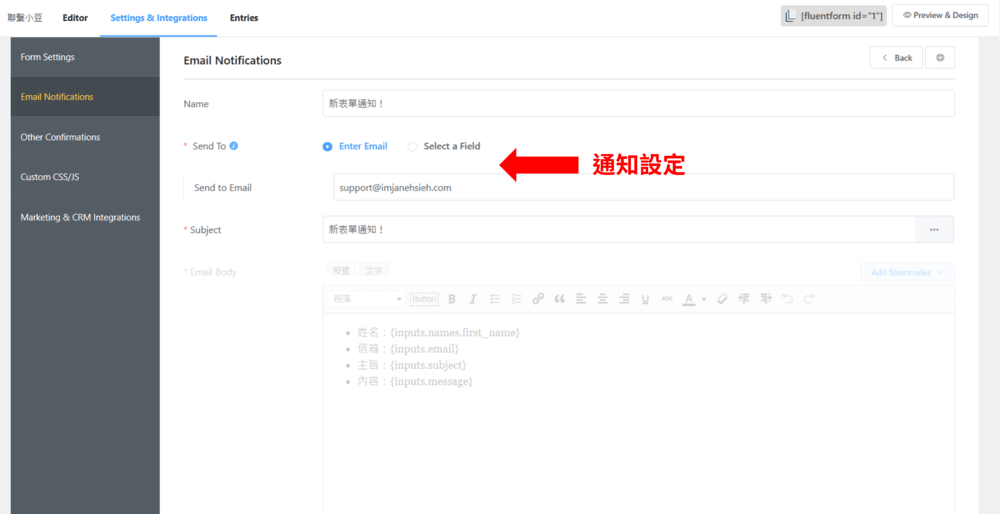
接著你可以依照下方步驟開始設定通知:
- Name:輸入表單通知的名稱,這是會顯示在 WP 後台。
- Send To:勾選 Enter Email,並輸入你的信箱。
- Subject:輸入你希望表單通知寄到你的信箱時,郵件的標題為何。
step 3

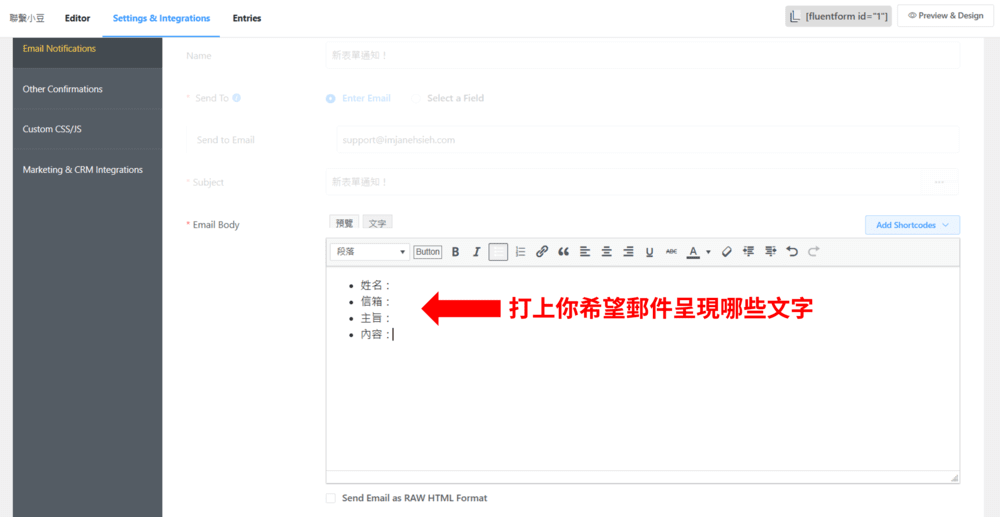
在 Email Body 的地方,你可以輸入你希望郵件呈現的內容。比如:
- 讀者進入到我的網站,並填寫了網站上的表單。
- 我希望郵件通知的內容中,可以顯示對方的姓名、信箱、主旨以及內容。
- 因此,我在 Email Body 中打上了相關資訊。
step 4

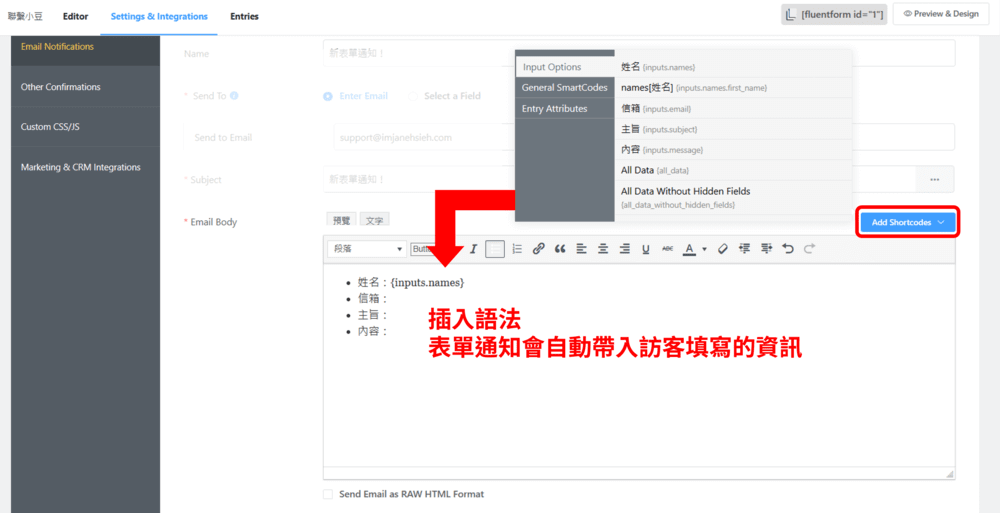
再來我們可以展開 Add Shortcodes,並在對應的內容中插入相關語法。
如此一來,Fluent Forms 會自動帶入訪客填寫的表單資訊,並將內容寄到我們的信箱囉。
step 5

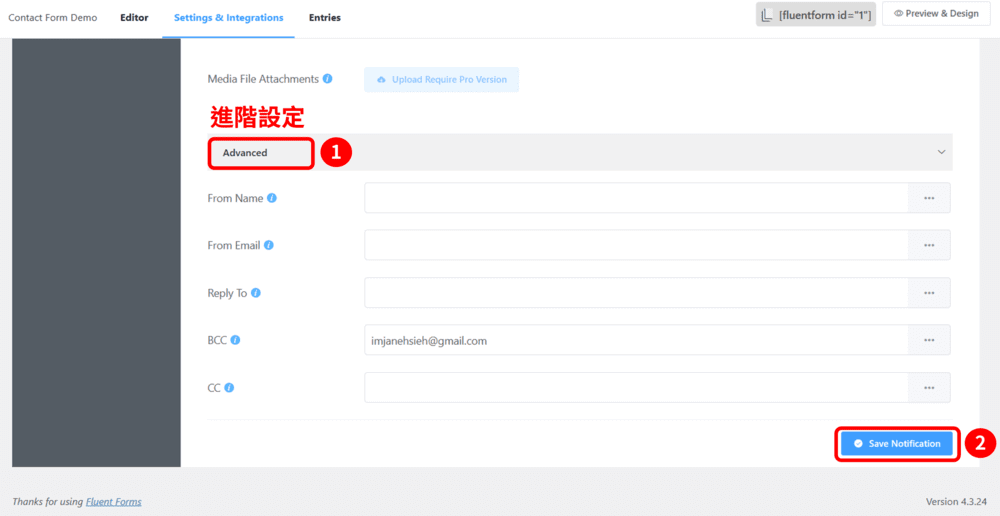
如果你有其他的進階設定,比如郵件通知希望也可以傳一份副本給其他信箱,那麼可以展開 Advanced 並進行設定。
完成後,我們就可以點選 Save Notification 儲存設定。
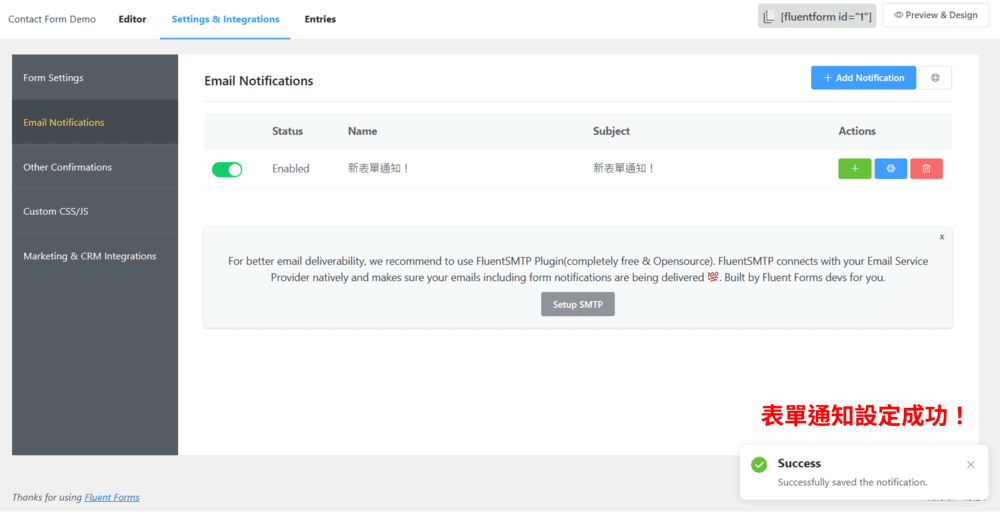
step 6

儲存完後,右下角就會出現表單通知設定成功的通知啦!
設定機器人驗證
step 1

當我們的網站有聯絡表單時,經常會收到一堆垃圾郵件。
為了避免這個狀況,我們可以為 Fluent Forms 表單新增機器人驗證 Google reCAPTCHA。
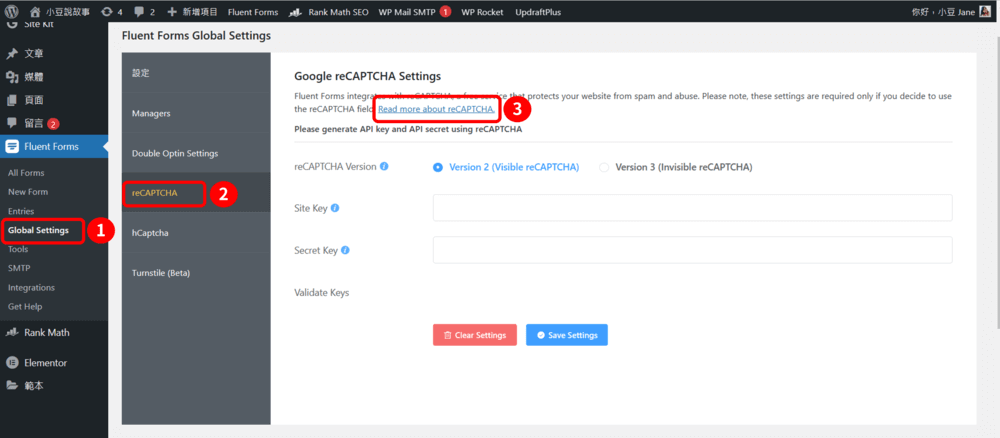
首先,請點擊 Gobal Settings > reCAPTCHA > Read more about reCAPTCHA。
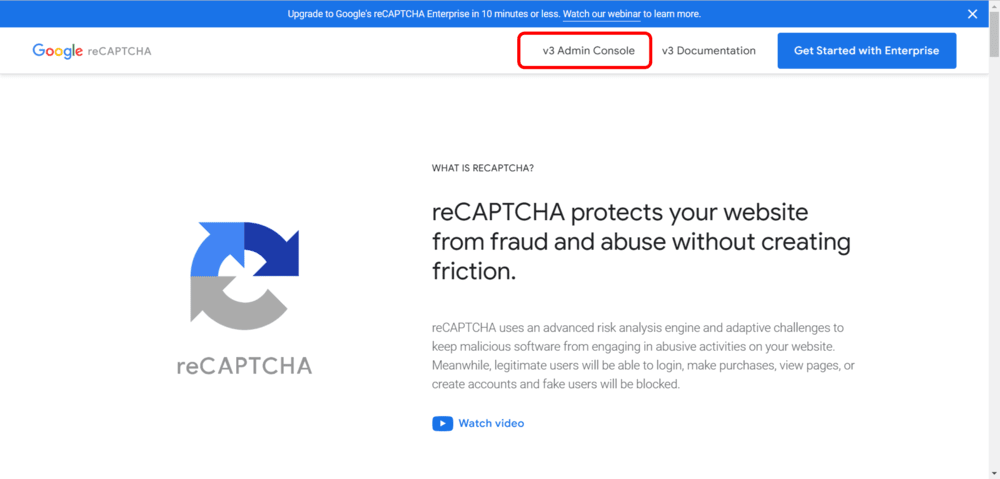
step 2

點選右上角的 v3 Admin Console。
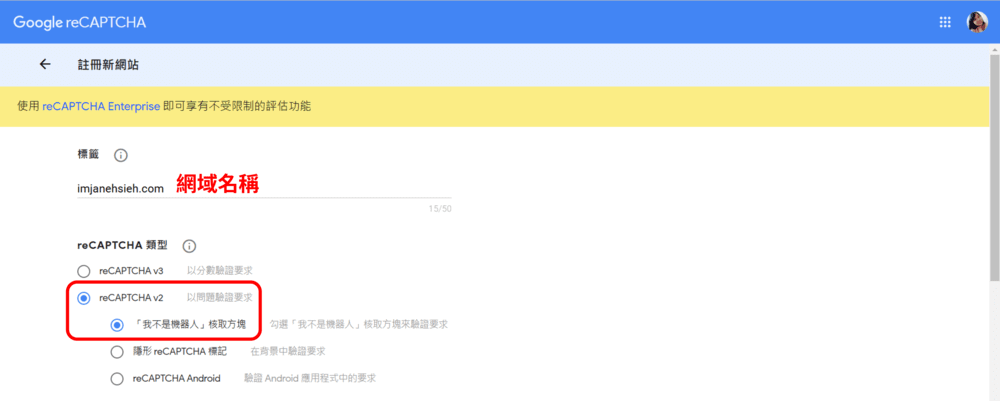
step 3

在標籤的地方,輸入你的網域名稱。
接著選擇 reCAPTCHA v2 > 「我不是機器人」核取方塊。
step 4

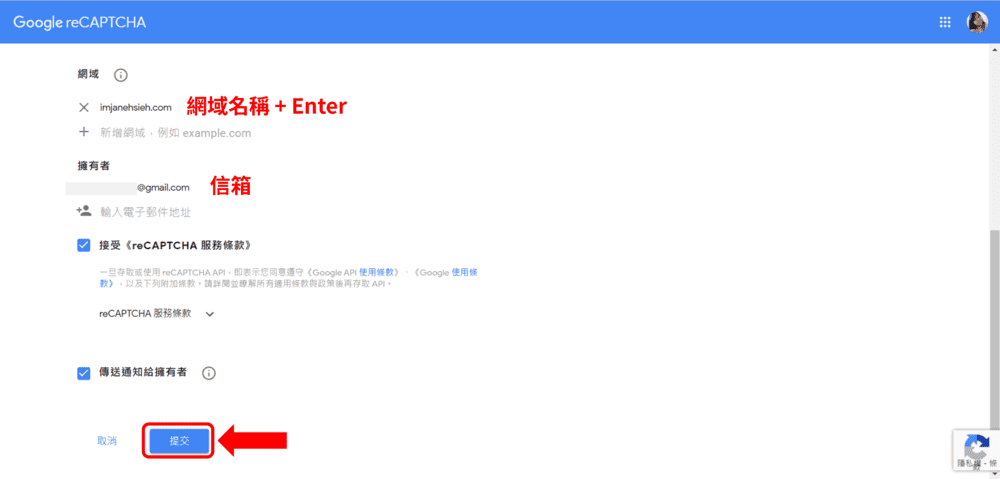
最後,在網域的欄位中,輸入你的網域名稱,並一下 Enter。
擁有者的欄位中,輸入信箱。
接受 reCAPTCHA 服務條款後,點擊提交按鈕。
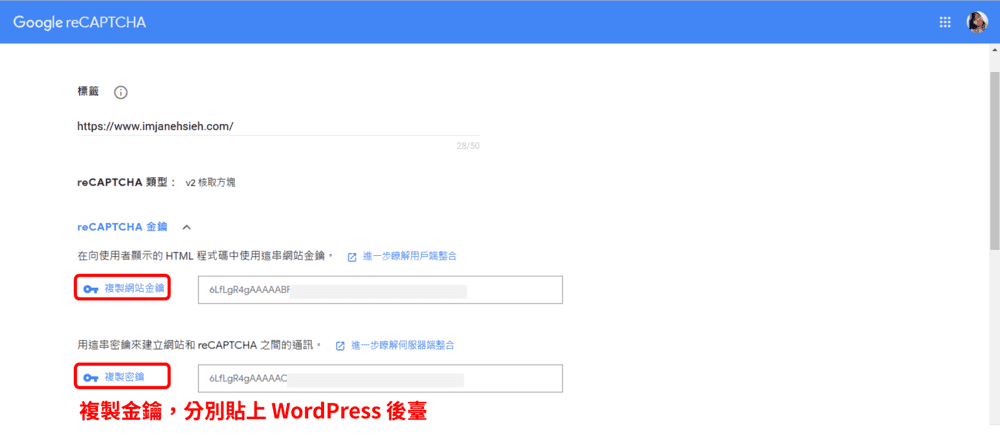
step 5

此時你會看到 reCAPTCHA 的金鑰。
將它們複製起來後,我們準備分別貼到 WordPress 網站後臺中。
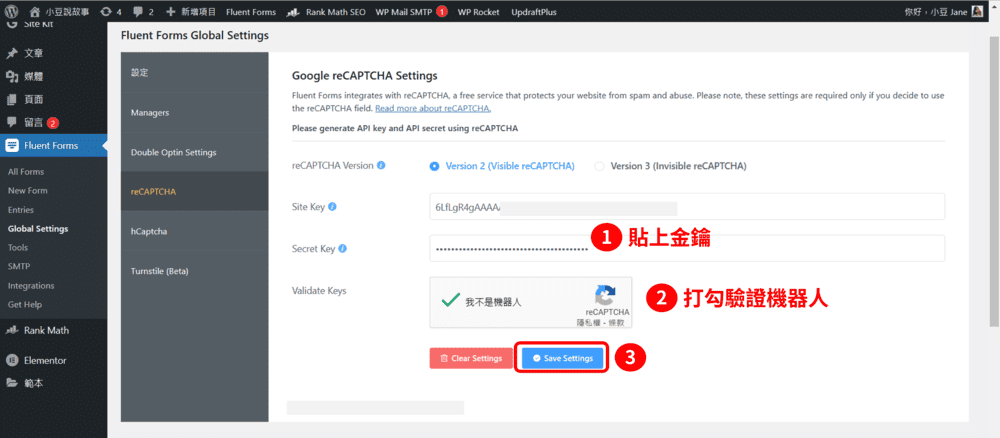
step 6

回到 WordPress 後臺,在 reCAPTCHA 的地方,分別貼上剛剛複製好的金鑰。
接著打勾驗證機器人,並點擊藍色按鈕 Save Settings。
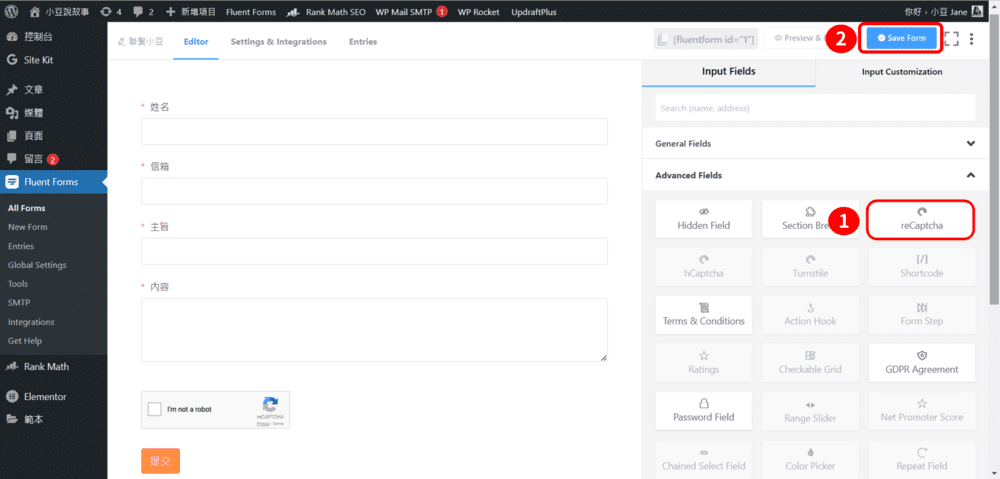
step 7

我們在回到剛剛設計的聯絡表單中,找到 Advanced Fields > reCAPTCHA。
step 8

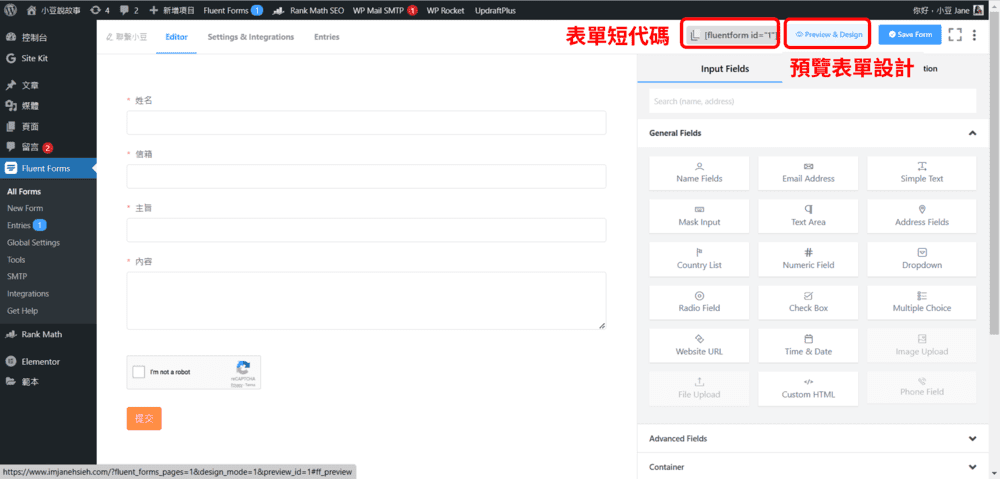
如果你想要查看表單目前設計的樣子為何,可以點擊右上角的 Preview & Design 來預覽表單。
我們也可以看到表單的短代碼,將它貼至頁面中,即可在網站上呈現你的表單囉!( 往下滑,下面會教你如何將表單新增在頁面中 )
將表單新增至頁面
step 1

那麼該如何將表單新增於頁面中呢?以下與你分享小豆常用的兩種方式。
方法一,在設計 Fluent Forms 時,你會發現表單有自己的專屬代碼,我們可以將代碼貼在指定頁面中。
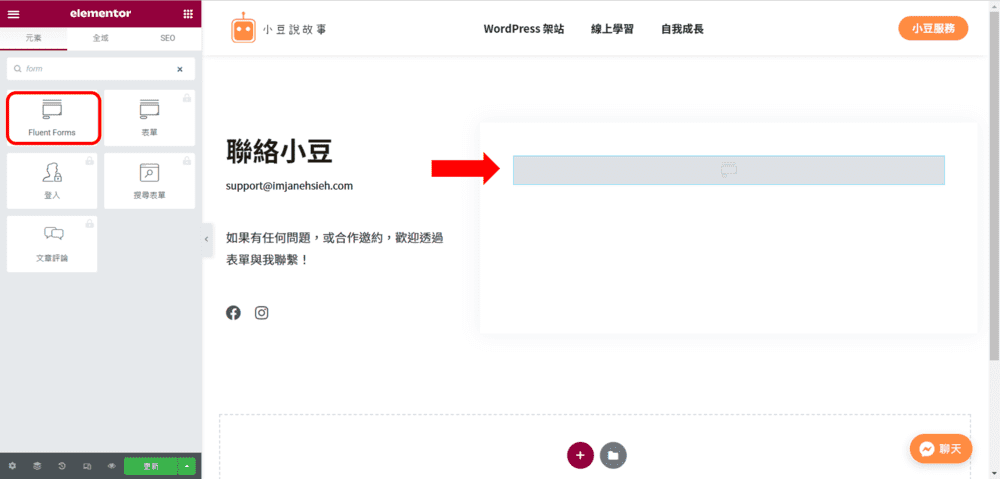
方法二,進入到頁面編輯器 ( 這裡以 Elementor 做示範 ),在左邊的小工具中找到 Fluent Forms,再進一步做設定。
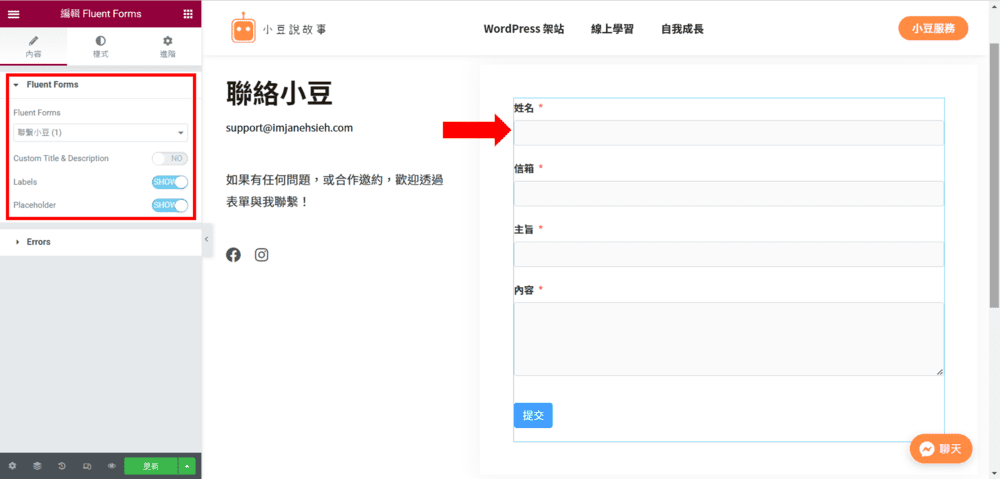
step 2

如果你是用方法二,你可以看到 Elementor 的工具列上方,有內容、樣式、進階的 3 個選項。
我們就在內容 > Fluent Forms,找到你想放的聯絡表單。
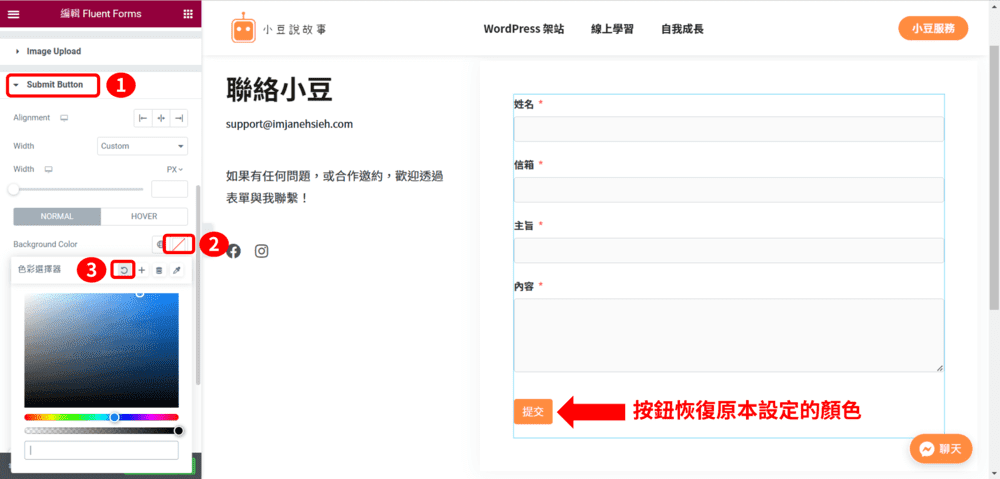
step 3

如果你發現,你的提交按鈕與一開始設定的顏色不一樣。
我們可以在樣式 > Submit Button > Background Color,不設定色彩選擇器的顏色,那麼表單就會恢復成你一開始設定的顏色囉。
Fluent Forms 表單測試
step 1

如果你已經根據上方步驟,透過 Fluent Forms:
- 設計表單,並更改感謝文字
- 設定表單的郵件通知
- 新增機器人驗證,避免垃圾郵件
- 將表單新增至指定的頁面中
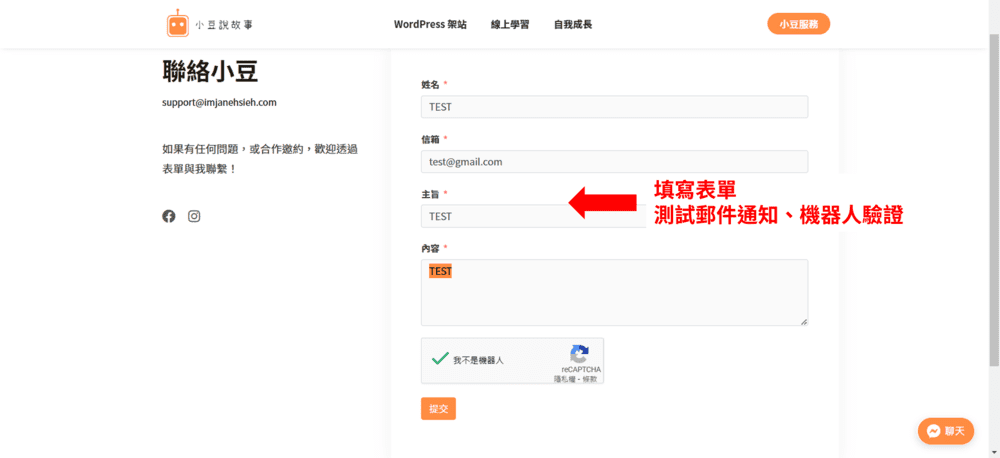
那麼我們就可以開始實際填寫表單,並做表單、郵件通知以及機器人驗證的測試囉!
step 2

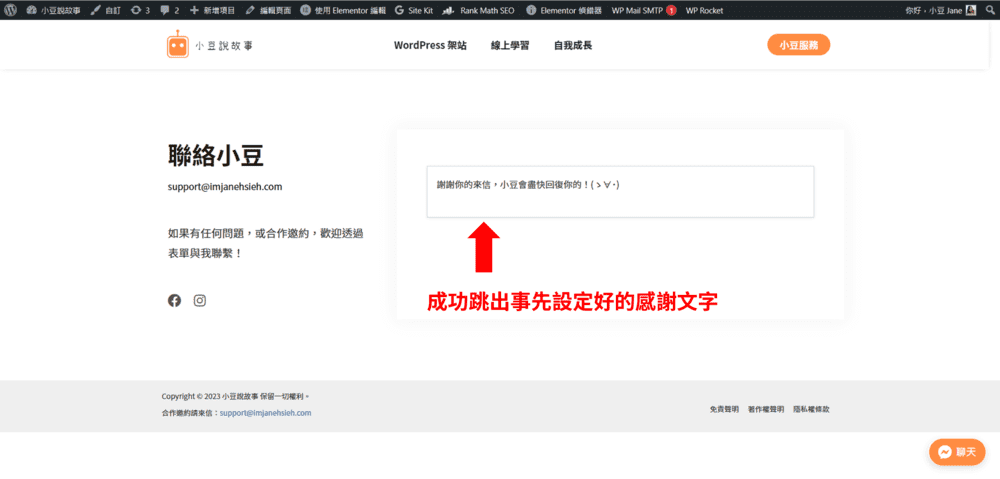
噹噹!輸入完表單後,成功跳出我設定好的感謝文字了。
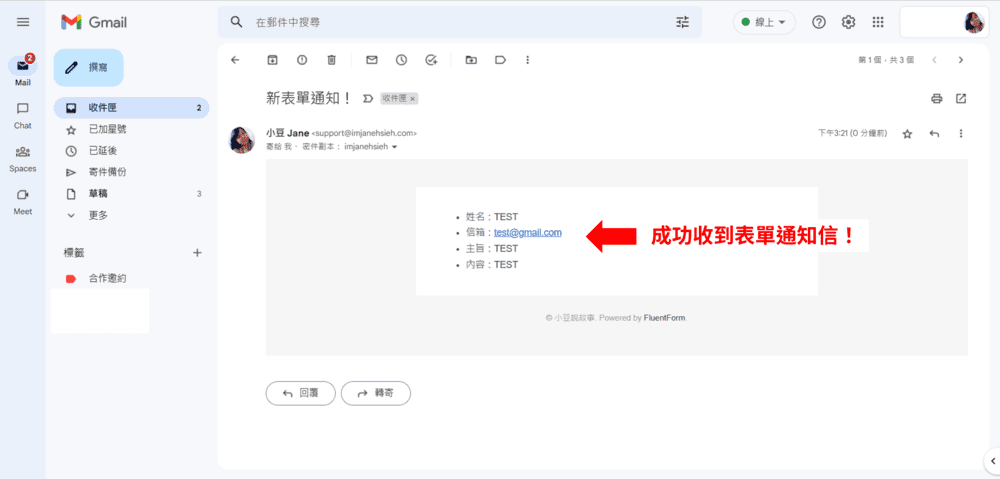
step 3

回到我的信箱,也成功收到表單的通知信啦。
這樣我們就可以很即時的回覆信件囉。
如果你的信箱仍然無法收到表單通知,可以參考這篇文章:WordPress收不到信怎麼辦?10分鐘學會設定SMTP馬上搞定!
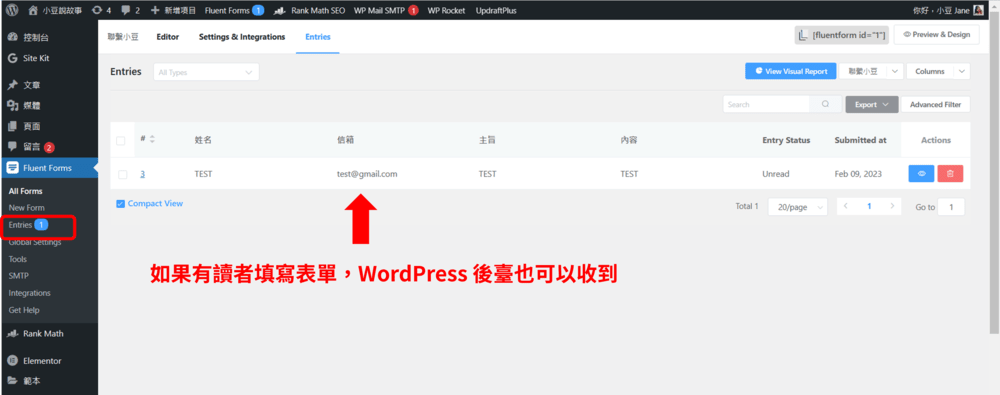
step 4

除了信箱以外,如果你想要查看是否有人填寫表單,我們也可以在 WordPress 後臺看到內容、已讀狀態、提交日期。
Fluent Forms 免費版與付費版有哪些差異?
免費版
Fluent Forms 提供免費版與付費版。
其實免費版的功能就已經很強大了,不過它與付費版相比,會有一些限制,比如:
- 表單範本數量有限
- 無法設定付款方式
- 表單無法上傳檔案
- 表單無法電子簽名等
雖然如此,不論是免費版、付費版,只要你有相關的問題,Fluent Forms 客服都會很樂於協助我們!
付費版
至於付費版有哪些很酷的功能呢?
以下小豆列了幾個很深受我喜愛的進階功能:
- 提供「步驟」,將冗長的表單依照不同類型的問題分段
- 允許在表單中上傳檔案,如圖片、音頻、影片、PDF 等
- 表單提供付款欄位,可以用於募款、付款、贊助等
- 與 35+ 個平台合作,比如 Trello、Google Sheet
由此可見,Fluent Forms Pro 可廣泛應用於客戶關係管理、付款、電郵行銷、自動回覆等。
Flunet Forms 比較表格
以下是統整免費、付費 Fluent Forms 的比較表格。
幫助你可以快速地了解它們兩者的差異為何。
如果你還想了解更詳細的內容,建議可以參考官方資訊哦!
| 功能 | Fluent Forms Free | Fluent Forms Pro |
|---|---|---|
| 表單範本 | 25+ | 70+ |
| 合作平台 | 5 | 30+ |
| 欄位數量 | 25+ | 45+ |
| 多列布局 | ✔ | ✔ |
| 樣式修改 | ✔ | ✔ |
| 對話表單 | 有限 | ✔ |
| 數值計算 | ✘ | ✔ |
| 付款方式 | ✘ | ✔ |
如何購買 Fluent Forms Pro?
如果你了解了 Fluent Forms 免費與付費的差異後,有升級的需求。
你可以參考上方教學影片,或是繼續往下看小豆分享該如何購買、安裝 Fluent Forms Pro 的教學。
step 1

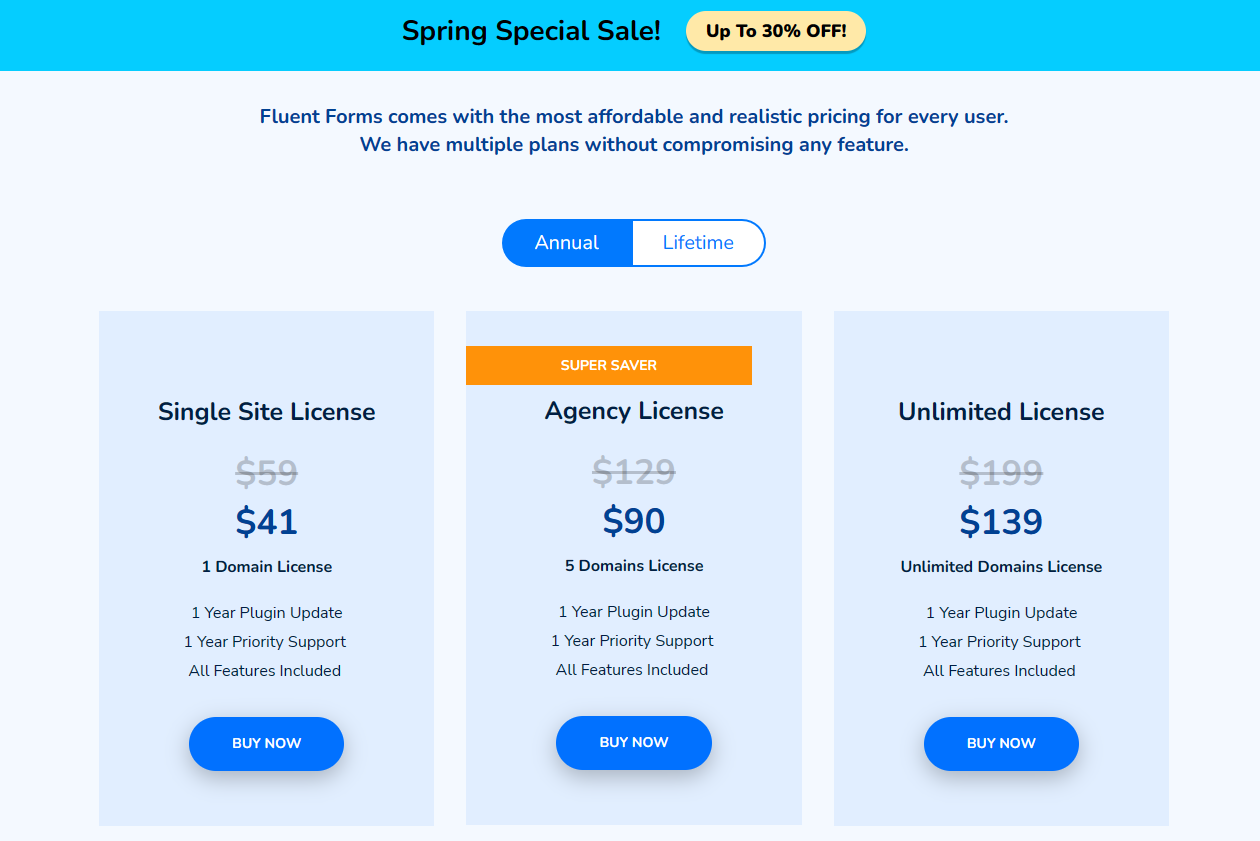
進入 Fluen Forms 後,點選網頁最上方的 Pricing。
接著你會看到上述圖片,選擇你想要的方案,並點擊 Buy Now 按鈕。
目前 Fluent Forms 有提供年訂閱以及終生購買的付款方式。
以年訂閱為例,3 種方案的差別主要在於「授權給網域的數量」,分別為:
- Single Site License:最多授權 1 個網域。
- Agency License:最多授權 5 個網域。
- Unlimited License:無限授權。
小豆認為,如果你只是要用於自身使用,Single Site 其實就可以了。
至於 Agency 與 Unlimited License,則比較推薦接案者、架站公司購買。
step 2

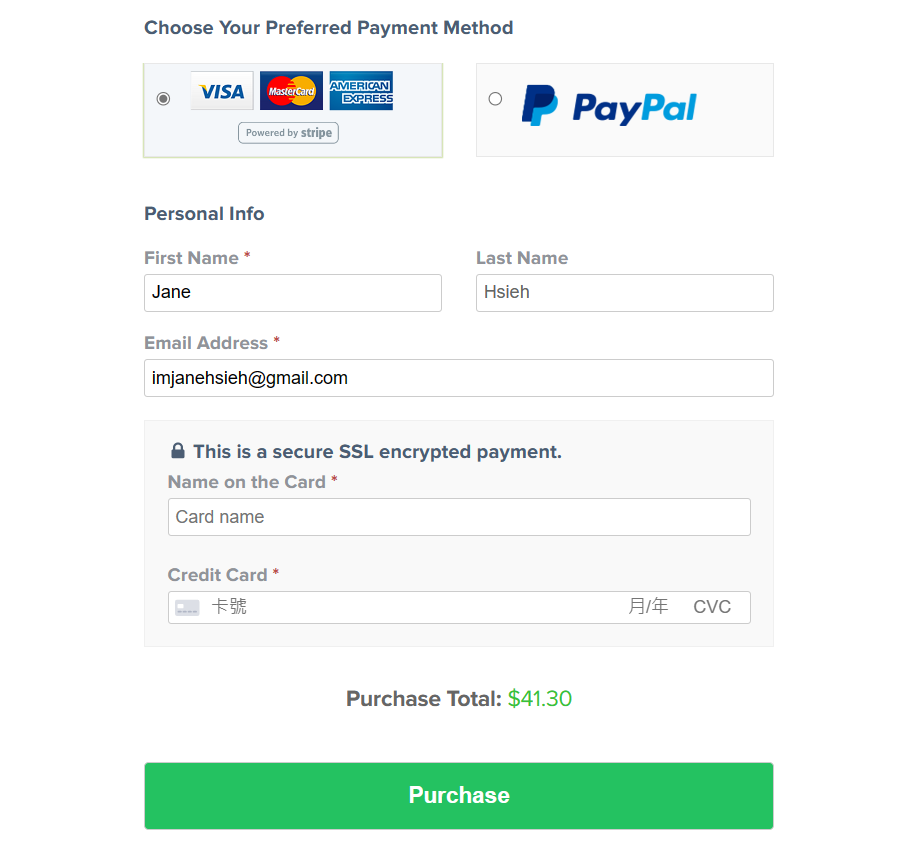
選擇方案後,你會跳轉到這個畫面。
接著請在這裡選擇付款方式、輸入付款資訊,並按下 Purchase 購買。
購買完 Fluent Forms Pro 後,你會獲得一個金鑰號碼,以及外掛安裝檔。
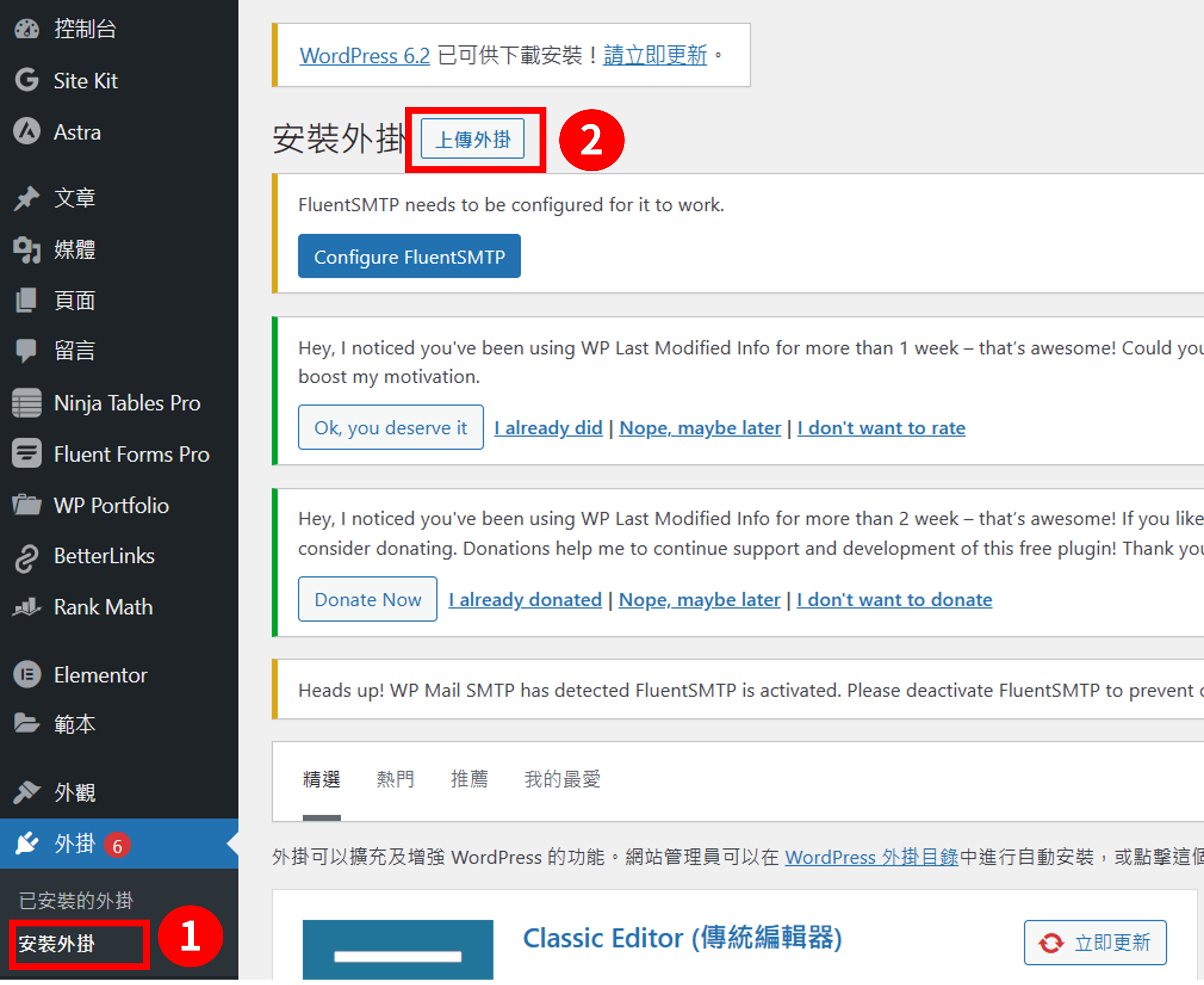
step 3

進入到 WordPress 後臺,點選安裝外掛 > 上傳外掛。
PS:安裝 Fluent Forms Pro 之前,如果你還沒有安裝過免費版,請先將 Fluent Forms 安裝起來。
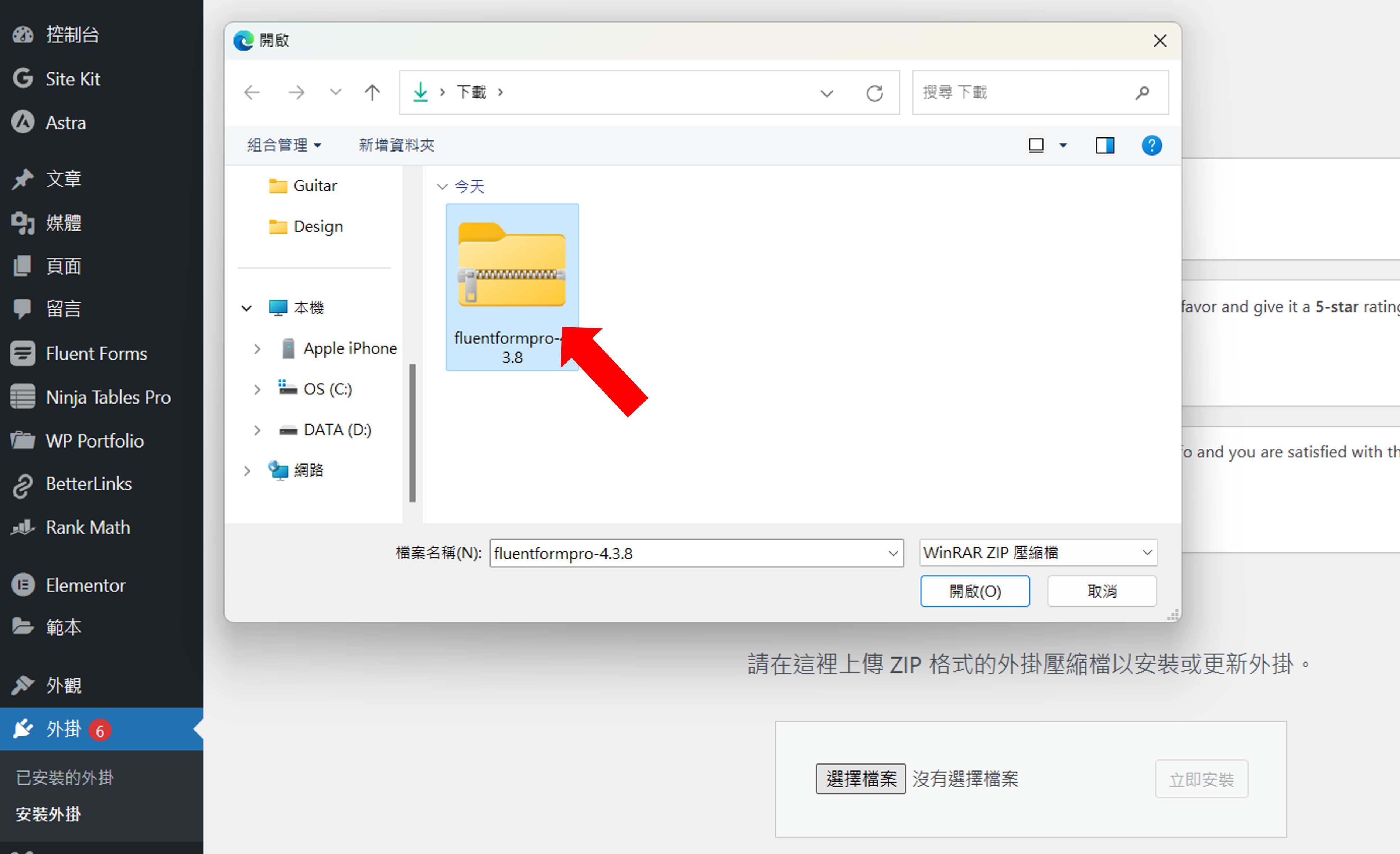
step 4

接著在這裡選擇你剛剛獲得的 Fluent Forms Pro 的 ZIP 檔。
step 5

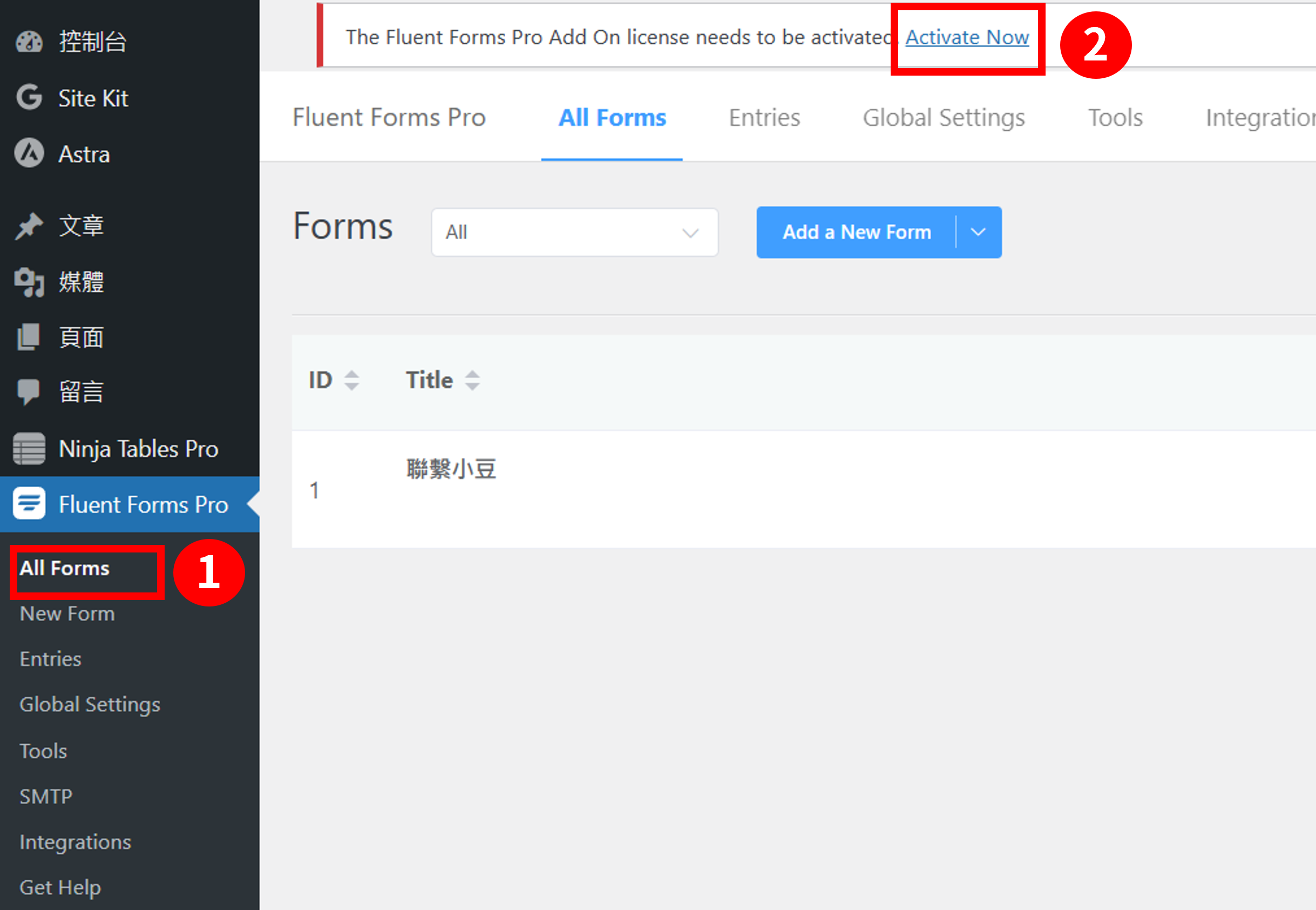
點擊 All Forms > Activate Now。
step 6

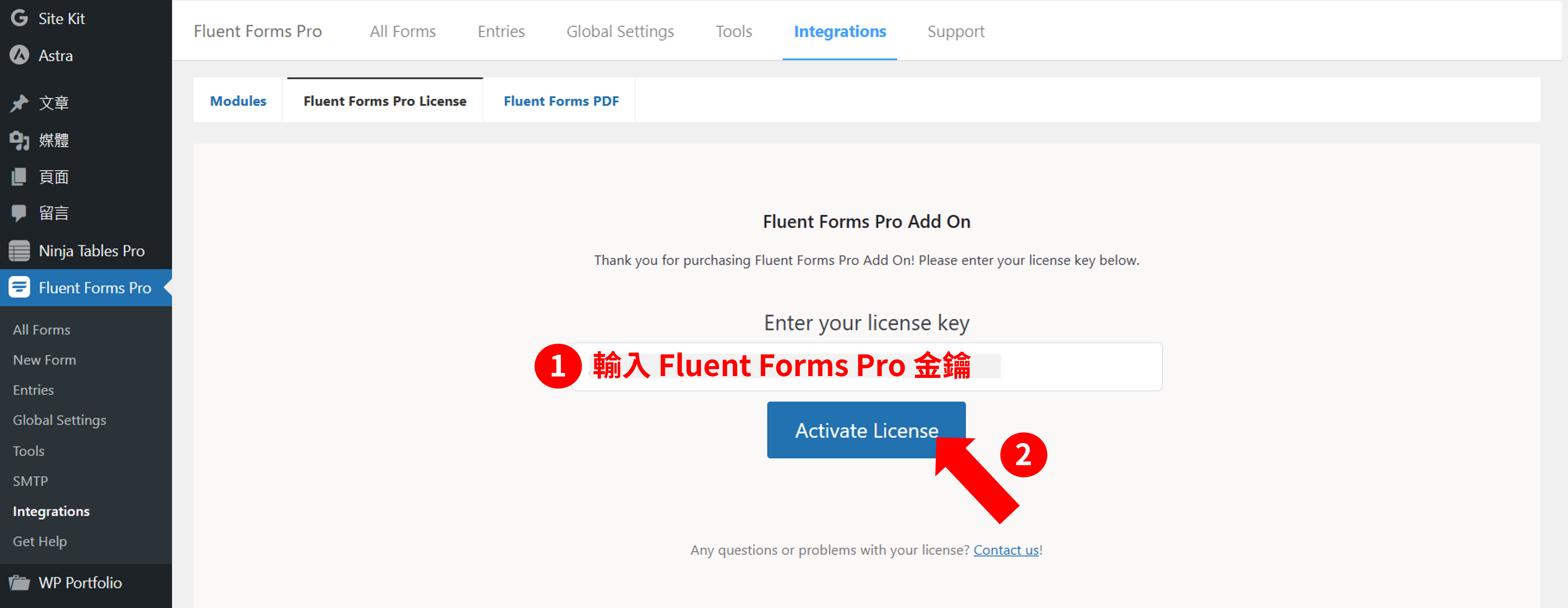
貼上你購買 Fluent Forms Pro 所獲得的金鑰,這樣就成功囉!
Fluent Forms 有哪些優缺點?

優點
1. 可製作多類型表單:除了聯絡表單以外,Fluent Forms 還可以用來製作各種表單等等,官方更提供將近 75 個範本給我們參考,幾乎適用於各個產業與情境。
2. 簡單又可自訂 CSS:如果不會寫程式,可以直接用拖拉的方式來製作、設計表單;如果會寫程式,還可以自訂 CSS 來改變外觀。
3. 與多個平台合作:Fluent Forms 與非常多個平台合作,比如 PayPal 金流、Slack 通訊軟體、Convertkit 電郵、Trello 專管工具等,詳細內容可參考官方網站。
4. 功能多元且強大:Fluent Forms 除了表單製作外,還提供許多好用的功能,比如垃圾郵件阻擋、對話表單、多步驟表單、圖檔上傳、表單通知、數值計算等等。
5. 提供數據化圖表:如果有訪客填寫表單,我們可以在後台看到 Fluent Forms 呈現的數據圖表,幫助我們快速理解每天有幾個人填寫等等的訊息。
6. 不影響網站速度:Fluent Forms 因為是使用 CSS 和 JS 開發的表單外掛程式,圖片也採用 SVG,有 41 KB,所以載入速度快,不太會影響網站速度。
7. 可以匯出表單數據:如果你想匯出收集好的表單數據,Fluent Forms 支持多種匯出格式,比如 JSON、CSV、Excel。
8. 付費版 14 天退費保證:如果你購買了 Fluent Forms Pro,使用過後發現不符合你的需求,你可以在 14 天內向官方申請退費。
9. 樂意接受我們的建議:如果你覺得它有些地方可以再更好,或是它少了你想要的功能,你可以透過最下面的官方表單,直接提出你的想法,未來有機會納入改版計畫中。
缺點
1. 免費版功能限制:雖然免費版的功能已經很多元、強大了,但它還是有一些限制,因此如果你的表單希望能夠電子簽名、上傳檔案等進階功能,免費版對你而言可能會不夠用。
Fluent Forms 常見問題
Fluent Forms 需要付費嗎?
不用哦,Fluent Forms 是免費的表單外掛,不但能讓我們簡單拖曳製作表單,還可以更改樣式。除非你有更進階的需求,可以再付費升級成 Fluent Forms Pro。
Fluent Forms Pro 有提供退款保證嗎?
有的。如果你購買了付費版,使用過後發現不符合你的需求,或感到不滿意,可以在 14 天內向官方提出退款要求。
為什麼信箱無法收到表單通知信?
如果你發現,當訪客填寫了表單,信箱卻無法收到通知信,那麼可以參考小豆的教學,設定 SMTP,即可成功收到通知囉!
結論
以上就是小豆近期最愛的表單外掛 Fluent Forms 教學文章啦!
它不但操作直覺,更讓小豆喜愛的是,它可以更改表單外掛、信箱通知、查看表單數據等。
除此之外,Fluent Forms 還能夠用來製作各種類型的表單,應用的範圍很廣。
只要有表單製作的需求,小豆都會直接用 Fluent Forms 操作呢。
有任何問題或想法,都歡迎在下面留言與小豆互動哦~d(`・∀・)b